18. Single-Page Applications (SPA)
A single-page application can be defined as a kind of app that doesn’t need to reload itself while working in a browser. The user could enjoy a natural experience and seamless usage. The apps we use daily, like Facebook, Gmail, and Twitter are SPAs. It is one of the top web development trends in 2022 and is expected that in the future, most functional websites will be built as SPAs.
Single-page applications have more capability to hold the attention of users, as they seem to operate quickly. A user gets instant feedback unlike regular websites, where they have to wait for the page load.
Benefits of SPAs in Web Development:
- Better SEO optimization features.
- Less complex implementation and debugging.
- Better reusability and caching.
Examples:
Netflix
Google Maps
Paypal
19. JavaScript Frameworks
A JavaScript framework is a bunch of code libraries from which developers can access pre-written code for regular programming tasks. JavaScript is not new, it is everywhere even in 2022. It is considered to be the most used programming language in the world and new website trends in the coming years will see the further development of JavaScript frameworks.
JavaScript frameworks are expected to involve UI/UX, testing, and product management aspects. The benefits of JavaScript like immediate feedback, high efficiency, and coding simplicity will be used to maximum potential in the future. JavaScript has evolved over the years to become the most preferred programming language and will continue to be.
Benefits of JavaScript Frameworks in Web Development
Here are a few noteworthy benefits of JavaScript Frameworks in web development:
- It helps developers to write code modules without fearing legacy browser incompatibility.
- Offers built-in HTML templating, making data in the markup easy to read.
- Offers component-based design, which enables content reuse.
Popular JS frameworks:
Vue.js
Angular
20. Automation Testing
Automation testing can be defined as performing software testing with little or no human interaction to achieve more efficiency. Testing is an essential part of web development, especially to guarantee the quality of a product before delivery. While manual testing is the standard process, it’s not the best approach in 2022. Automation of the development stages allows developers to accomplish complex projects with a small team. Likewise, test automation helps them check whether the product is ready for deployment, with greater test coverage and transparency.
Automation testing can help the development team collect test cases, learn from them, as well as reduce development time and cost (up to 20%). So why is automation testing an important web development trend? Simply because the digital environment is becoming more competitive – so being faster and delivering better quality products will help you lead.
Benefits of Automation Testing in Web Development:
Automation testing makes the development process a lot easier. Here are some of the benefits:
- Code reusability – the codes are modularized, and thus can be used again when needed.
- Automation tests can be done 24×7, without someone monitoring.
- Software testers can focus on more complex things.
Tools:
Selenium
Eggplant
21. Responsive Websites
Responsive web design is a web development approach that is used to create dynamic websites that adjust to different screen sizes. One cannot make a list of the top web development trends in 2022 without mentioning responsive websites. Every second a search request is being made on the internet from a mobile device, which means that companies should invest in responsive web design to create websites that automatically adapts to any device.
The technology helps solve a lot of problems, like improving user experience, and increasing the amount of time a user spends on a website. Additionally, Google had already announced that mobile-friendliness would be a ranking factor in its search engine algorithms.
Benefits of Responsive Web Design in Web Development:
Here are some of the ways how web developers can benefit from Responsive Web Design:
- It takes less time than creating a stand-alone mobile site.
- It is easy to monitor analytics data.
- Responsive web design is easier to maintain; design will remain the same across devices.
User Examples:
Wired
Dropbox
22. Dark Mode
The dark mode was first introduced a few years ago, but it was from 2020 through 2021 that it became a mainstream trend in web development. Basically, dark mode is associated with the color scheme used. That is, a darker background is used for the website, over which text and other UI elements are displayed in a light color.
The dark mode is a major consideration of every development today. Surveys suggest that the majority of people prefer dark mode over light mode. Some solutions provide this as an option wherein users can toggle between dark mode or light mode from the settings according to their preference. Some other solutions enforce dark mode as their sole color scheme. Whichever way it’s implemented, there is no doubt that the dark mode will be an unavoidable web development trend in 2022.
Benefits of Dark Mode in Web Development
The dark mode is popular not just because it’s stylish and aesthetic, but also because it has several practical benefits, such as:
- It reduces eye strain, especially in low-light conditions.
- It consumes less battery when dark mode is used instead of light mode with the same brightness.
- It’s found to be helpful for people with visual impairments or light sensitivity
- Blue light emission is less when dark mode is activated.
Early Adopters
Apple, Google, YouTube, Instagram
23. WebAssembly

WebAssembly is a powerful technology that aims to solve performance-related issues of web applications. It is a new language that can run in the browser along with JavaScript. WebAssembly is written as a high-level language and can execute any code with faster performance, irrespective of its programming language
WebAssembly is not a substitute for JavaScript; rather, it is developed to resolve slow performance problems that occur due to JavaScript computations. WebAssembly has a binary code format, hence making it very powerful and swift. It is also used for serverless computing.
Benefits of WebAssembly in Web Development
WebAssembly is finding much application in the development of web games, online editors, interactive apps, etc. Its benefits are:
- It can run on any web browser, so can be accessed from anywhere.
- Possible to run code at near-native speed.
- It supports multiple programming languages.
Early Adopters
Autocad
Figma
24. No-code/Low Code Development
If you are looking for an easy to use technology that helps in creating software solutions without the hassle of having to write codes, then either of these is for you. A developer, who might have minimal knowledge about traditional programming languages, can easily work with these technologies. This is because they provide a visual approach to application development. However, their similarities end here. Their differences are as follows:
- Objectives
Low-code platforms like Ninetex and Outsystems allow you to create freely accessible high-demand apps. No-code, on the other hand, is more suitable for meeting the specific demands of businesses. Some of the popular no-code platforms available on the market are Webflow, Scapic and Mailchimp.
- Proficiency
No-code allows programmers with zero experience to create solutions. Whereas, the Low-code platform can be used efficiently only by experienced programmers.
- Building logic
The no-code basic design uses the simple drag and drop logic while low-code has the same building logic as high-code solutions.
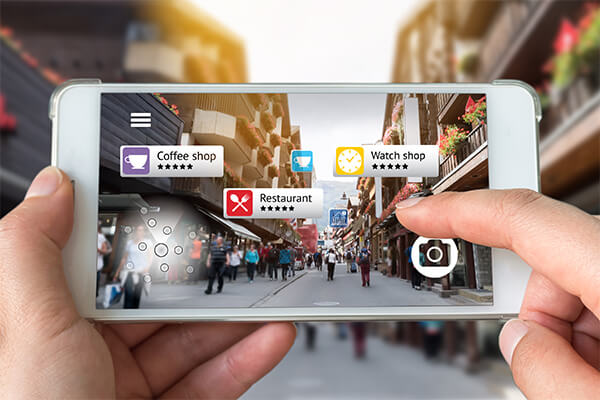
25. Augmented Reality

An article on technology trends will be incomplete without the mention of AR or augmented reality. This trend has penetrated every possible field including education, healthcare, games etc. With AR, users can experience things in their own environment through engaging, personalized and fun designs. Some of the noteworthy examples of AR applications include:
- Nintendo’s Pokemon Go App
- Google Pixels Star Wars Sticker
- Weather Channel Studio Effects
Today, many e-commerce websites like IKEA, Amazon etc are also using AR to enhance the user experience by creating virtual showrooms. The entertainment value provided by AR is thoroughly enjoyed by all users. In just a century, AR progressed from being a dream to a reality, so it won’t be long until AR integrates with daily life to improve its productivity and efficiency.
What is the Future of Web Development?
2022 will witness a lot of advancements in the field of web development. In this blog, we have gone through the most important future trends. These trends are going to shape how web experiences will be delivered in the future. So, it is important to stay on top of these trends to provide your users with the best experience, improve your website ranking and achieve new heights. Embracing them can help you have an edge over the competitors, and grow your business.
Source: Global Media Insight
Part 1:
Part 2:









